言われなくとも分かってます。
自分でもとっくに分かってはいたし、色々な情報を自分のサイトに集約してそこを参照してもらうことが増えたので、それによっていろんな人からサイトが重すぎるという苦情を最近急激に受けるようになってきた。
しかしこの世の中には、ほんの少しではあるものの、日本語ではほとんど僕にしか書けない(書ける人もいるにはいるがそこに僕ほどの興味関心は持っていなかったり、無償で公開することに意味を見出せなかったりする)トピックというものがあり、まあ別に嫌なら見なきゃいいんじゃないすかぐらいの意識が少なからずあった。殿様商売とはこのことである。
ただ、単純に僕自身が使うのにイライラするのでちょっとだけ改善することにした。
現状把握
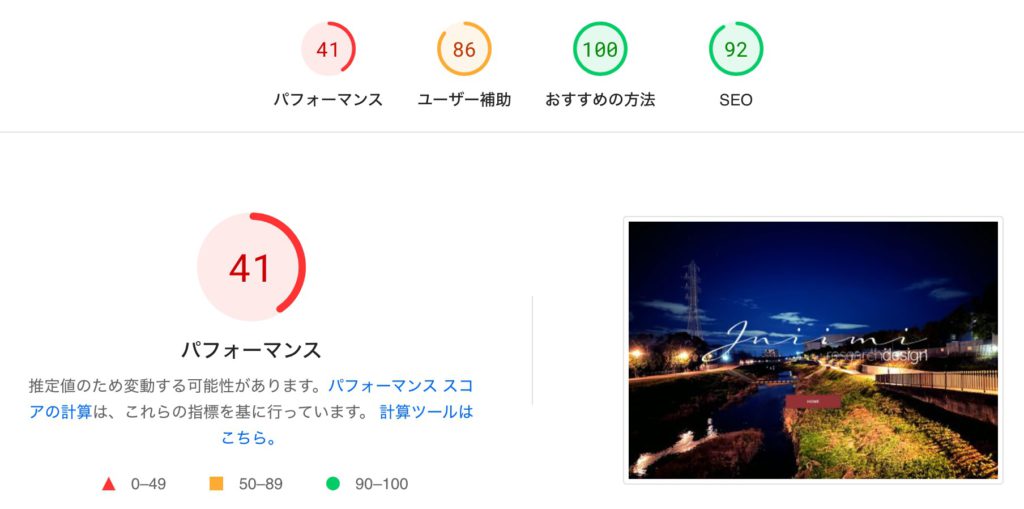
とりあえずPageSpeed Insightsで診断をかけると、

成績は完全なるF。わかっていたことだ。
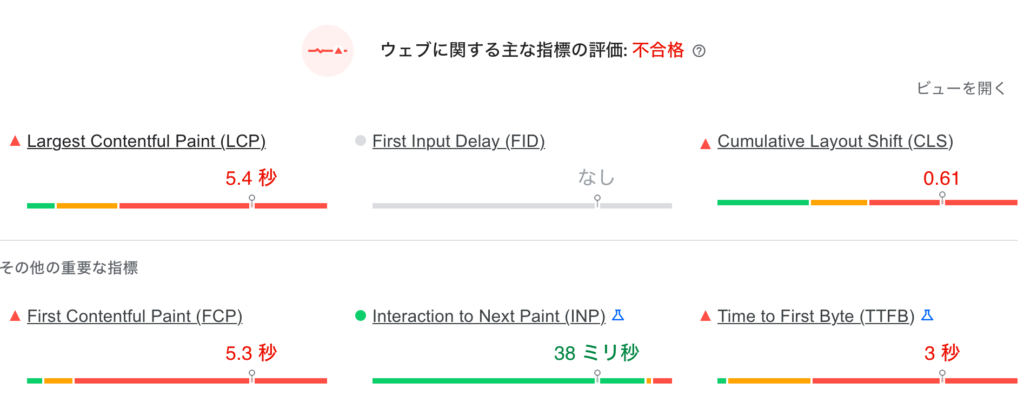
このサイトが重い要因は診断するまでもなく明らかで、トップページのヒーローエリアに使っている背景画像の容量が異常に大きいのである。その証拠に具体的なスコアを確認すると、LCPとFCPのスコアが引くぐらい悪い。

改めて数値化されるとさすがにひどすぎて笑えてきた。
改善策1:画像の最適化
この解決のためにとりあえず必要なのは、i) 画像のリサイズ、ii) WebP形式への対応、iii) Lazy Loadの実装の3点である。この3つだけならEWWW Image Optimizer のフリープランで対応できる。Imagifyとかは高いので使わない。
とりあえずEWWWのBulk Optimizationでサーバー上の画像の最適化をかました(全部変換するのに半日近くかかった)。
改善策2:プラグイン系
あとは、僕はElementorとSydney関連以外にはWordPressのプラグインは数式やコードの表示のためのMathJax-LaTeX, SyntaxHighlighter Evolved、あとはバックアップのためのUpdraftPlusとアクセス管理のJetPackぐらいしか使っていなかったんだけど、そのJetPackが地味にサイトを重くしているという話があったので試験的に無効化することにした。アクセス解析に関しては、正直よくみられている記事と全体のアクセス数ぐらいしかみないので、軽量さ重視でSlimstat Analyticsを入れてみることにした。
その他
これはどこがボトルネックになっているのか定かではないものの、明らかにサーバーのレスポンス自体も少し遅い。さくらのレンタルサーバーで僕のサイトだけ重いなんてことは考えにくいので、WordPressのバックエンドのMySQLが重くなっているか、もしくはテーマ構築に使っているSydney + Elementorの組み合わせの関係上(確かに一般的にSydneyとElementorは相性が良いとは言われているものの、)Elementor自体がちょっと重いのではないかという気もする。
本当はデータベースも整理したいんだけど、SQLは下手にいじって何回もこのサイトを吹き飛ばしているので今回は一旦諦める。
結果
まだ一般的な速度までは至っていないものの、1週間前と比べたらかなり速くなった。少なくともChromeで開くと見違えるように速い。
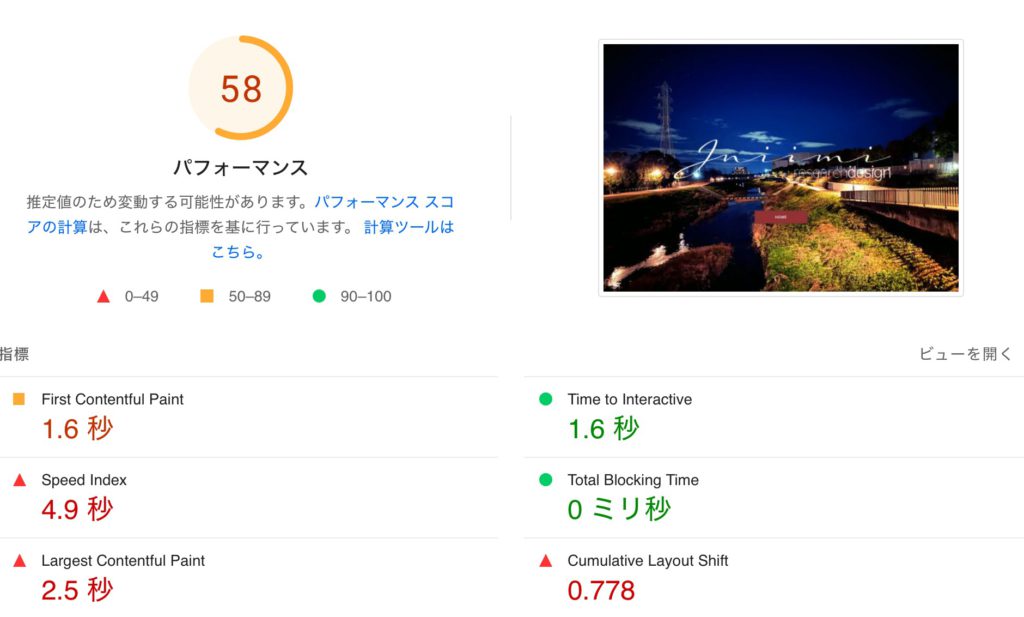
再びPageSpeed Insightsに意見を求める。

「可」ぐらいの速度にはなった。やはりFCPが60%以上改善されたのが速度に繋がった模様。ただし、LCPは(こちらはついに50%以上削減されているが)相変わらずレッドゾーンにいる。単純な話、これはEWWWのフリープランが中途半端にしかリサイズしていないということだと思う。つまり無償では完全な最適化はなされないので、ヒーローエリアの巨大な画像だけは自力で高圧縮のWebPに変換することにする。その辺はImagemagickを使って行えばいくらでも対応できる。
そして相変わらずサーバーのレスポンスは遅い。サーバーのグレードを上げることも一応検討はしようと思う。
残念ながら僕のSafariで開くといまだやたらと遅いのだけれど、この原因はやはり明白で、僕が分析や音楽のためにいまだCatalinaからOSをアップデートしておらず、つまりはSafariがWebPに対応できていないからだと推察される。だから僕のMacからでもChromeでみると速いというわけだ。
モバイルの方はアス比が全然違うことを考えると、背景画像もモバイル表示用のものを別で準備した方がいいような気がする。とはいえ今回は一旦この辺りで解決にして、その辺はまた気が向いたら考えることとする。

