macOSのブラウザでレスポンシブのサイトがタブレットサイズで表示される話
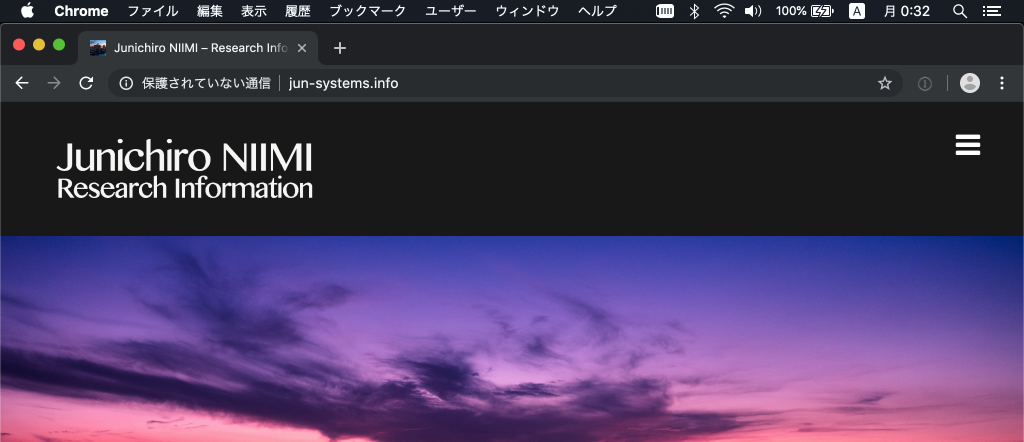
たとえばご覧のサイト jun-systems.info でも、PCから見ているのになぜかトップがハンバーガーメニューになる。

(近々ちゃんとSSL化します)
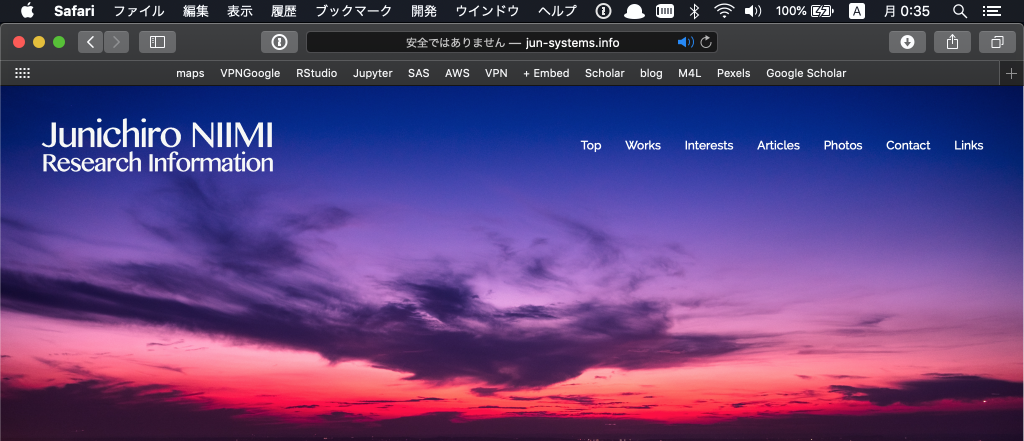
本来は…

下にスクロールすると黒背景になるはずなのだけれど、うちの12インチMacBookだとなぜかタブレット画面になる。これがうちのサイトだけではなくどこのサイトでも起きる。(これは自分のサイトだけSafariの「このWebサイトでの設定」をいじって自分のドメイン内だけ拡大率を85%に抑えているので表示できているというだけ)

こういうレスポンシブの不一致によって、サイトのデザインが最適化されず必要なボタンが画面外に出てしまったりしていた(たとえばAWSのRoute 51で「レコードセットの削除」ボタンがどうしてもなくて困っていたらレイアウト上そのボタンだけが綺麗に消え失せていたとか、あとbitlyのログインボタンが出てこなかったとか)。そしてこの問題の深淵は、ブラウザの拡大縮小・スクロール・ウィンドウサイズの変更では基本的に対応できないところ。
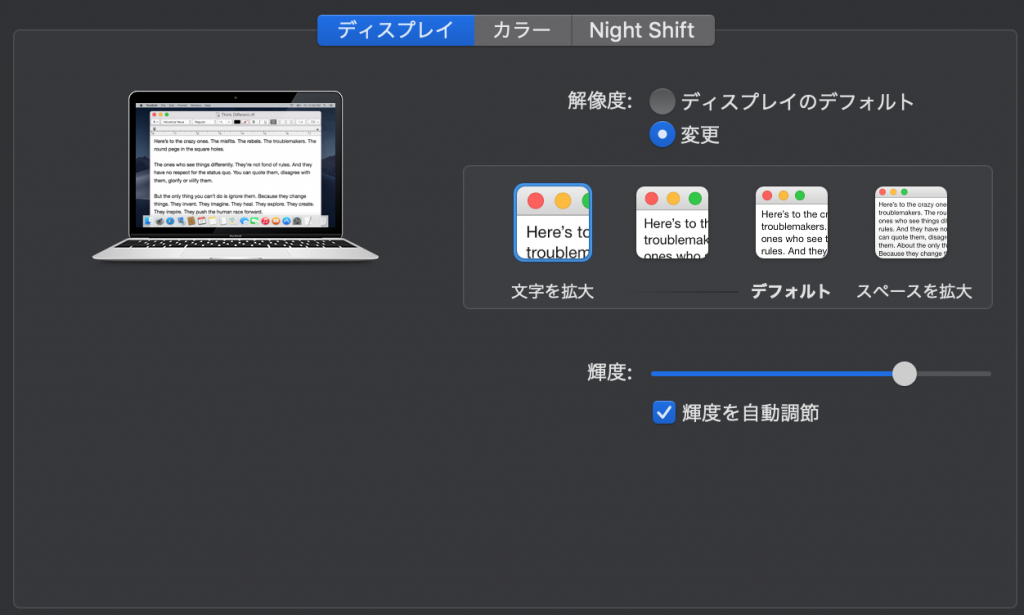
なんで他の人はこれに悩んでないんだろうと色々考えていて気づいたことにはディスプレイサイズの設定の問題だった。これ。

完全にこれのせいだった。目が悪くてほぼ何も見えない(本当はこの設定でもあんまり見えないのだが多少マシにはなる)ので文字を大きくしていたのだけれど、それが原因だった。それを証拠に、ディスプレイサイズをデフォルトに戻したらちゃんと本来のレイアウトでレンダリングされるようになった。
これ困るなあ。デフォルトじゃ見えないんだけどなあ。ディスプレイ大きい15インチとかのモデル買ったら同じ設定でやっても対応できるもんなのかな。近々MacBookの買い替えも考えているのでApple Storeの店頭で試してみないとなあ。
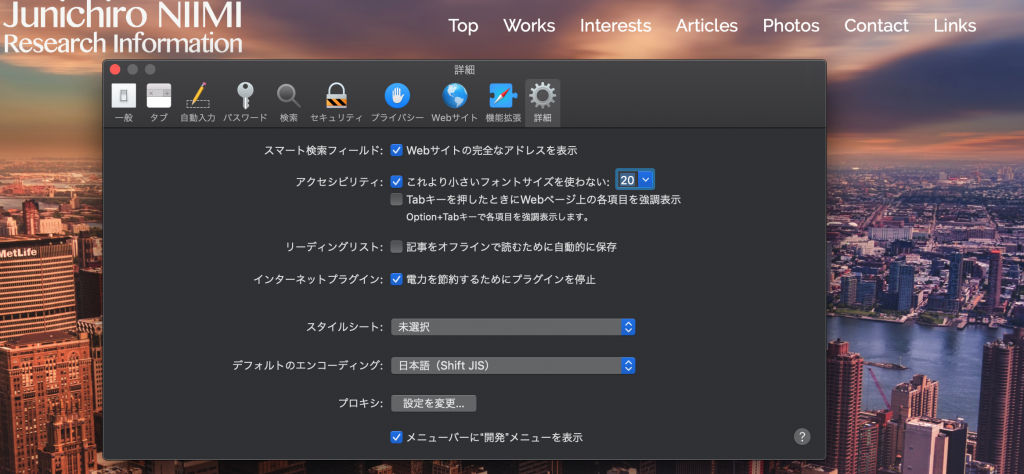
なんかいい方法あったら教えてください。今のところSafariのPreferencesの「詳細」から

このアクセシビリティの「これより小さいフォントサイズを使わない」をかなり大きくするという手がある。ただし画面にも見えている通り、これはこれでレイアウトは崩れる。

